Beskrivelse
This plugin allows you to create «style guides» displaying all core WordPress Gutenberg blocks, including variations, for styling purposes. You can choose which custom post types you can create the posts for, so you can see if there are CSS differences across different CPT’s. Additionally, you can use this to test how Gutenberg blocks display on custom post types which haven’t been set up to use the Gutenberg editor yet.
Installasjon
- Install the plugin through the Add Plugins screen.
- Or, if you’re feeling adventurous, download the plugin, unzip it, and upload it to the /wp-content/plugins folder via (S)FTP.
- But really, do that first one, all the cool kids are doing it.
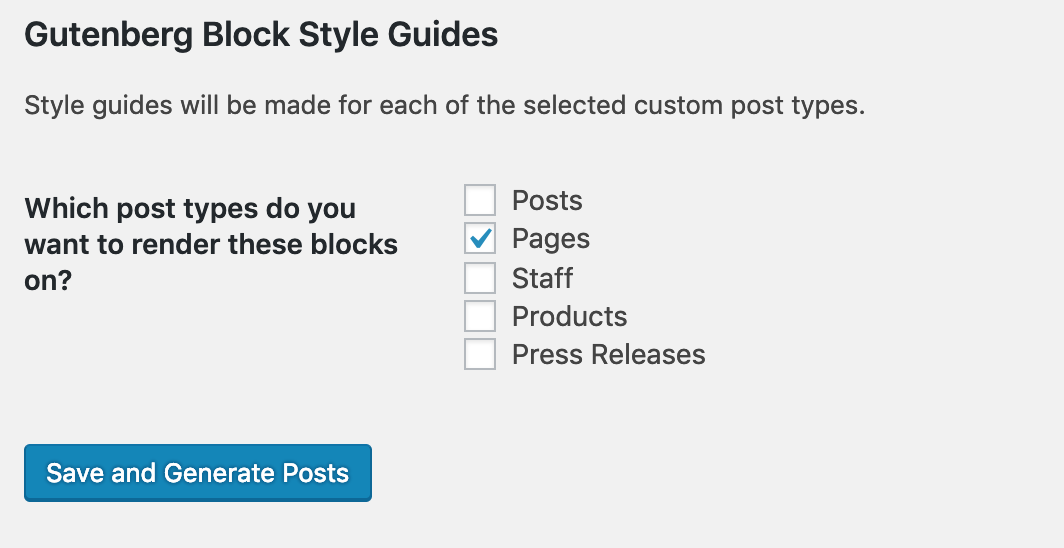
- Once it’s activated, go to Tools / Gutenberg Blog Style Guides to create the posts.
FAQ
- Can this plugin be used to test custom post types which don’t support Gutenberg Editor yet?
-
Yes it can. The Gutenberg mockup that this plugin puts into
the_contentwill be parsed by WordPress just as if it had been entered through the editor directly. - Can I choose which blocks to display?
-
That will be offered in a future release.
- Do you only create pages for core WordPress Gutenberg blocks?
-
If you have the following plugins installed and activated, there will be separate pages created for each:
Neste på veikartet er Ultimate tillegg for Gutenberg og Kadence-blokker
- I would rather use different placeholder text / images / URL’s. And, I’d really like to not Rickroll people, kaythxbai.
-
Many of the placeholders are now filterable:
- bsg-very-short-lorem (default: some lorem, I’m not typing it out here)
- bsg-short-lorem (default: some different lorem)
- bsg-medium-lorem (default: some other different lorem)
- bsg-long-lorem (default: some alternative other different lorem)
- bsg-small-square-image (default: https://via.placeholder.com/400×400)
- bsg-medium-square-image (default: https://via.placeholder.com/800×800)
- bsg-large-square-image (default: https://via.placeholder.com/1600×1600)
- bsg-small-portrait-image (default: https://via.placeholder.com/225×400)
- bsg-medium-portrait-image (default: https://via.placeholder.com/450×800)
- bsg-large-portrait-image (default: https://via.placeholder.com/900×1600)
- bsg-small-landscape-image (default: https://via.placeholder.com/400×225)
- bsg-medium-landscape-image (default: https://via.placeholder.com/800×450)
- bsg-large-landscape-image (default: https://via.placeholder.com/1600×900)
- bsg-primary-custom-color (default: #bada55)
- bsg-secondary-custom-color (default: #c0ffee)
- bsg-tertiary-custom-color (default: #facade)
- bsg-website-url (default: https://wordpress.org)
- bsg-audio-url (default: https://upload.wikimedia.org/wikipedia/en/d/d0/Rick_Astley_-_Never_Gonna_Give_You_Up.ogg)
- bsg-video-url (default: https://www.youtube.com/watch?v=dQw4w9WgXcQ)
- bsg-giphy-url (default: https://media1.giphy.com/media/a6OnFHzHgCU1O/giphy.gif)
- bsg-gist-url (default: https://gist.github.com/robert-gillmer/370c261c97c136b68c034473d9ec87b7)
- Do I need to use the class name to filter those variables?
-
Nah, just call the filter directly. This keeps you from having to track down the class name with the namespacing and the bases and the everything.
- Why do I have to open the Audio/Video page through the Preview page to get the videos to work?
-
In order to make the video URL filterable, the URL is injected into the markup as part of an echo call. For some reason, this makes WordPress not convert it to an oEmbed until the page is viewed from the backend. And why is that? Because normally a wizard does it, but he gets confused by echo statements. Or something.
Vurderinger
Bidragsytere og utviklere
“Stilveiledninger for blokker” er programvare med åpen kildekode. Følgende personer har bidratt til denne utvidelsen.
Bidragsytere“Stilveiledninger for blokker” har blitt oversatt til 2 språk. Takk til oversetterne for deres bidrag.
Oversett “Stilveiledninger for blokker” til ditt språk.
Interessert i utvikling?
Bla gjennom koden, sjekk ut SVN-repositoriet, eller abonner på utviklingsloggen med RSS.
Endringslogg
1.0.0
- Initial commit
1.1.0
- Support for Atomic Blocks, Block Gallery, and CoBlocks.
- Changed function prefix to match new plugin name.
- Error reporting.
- Condition to check if a class was autoloaded correctly; it it wasn’t, load it.
- Abstract constructor now always includes all lorems.
- Added filters for a buncha placeholder variables.
- Used those variables throughout the markup.
1.2.0
- Error reporting is now 927% betterer.
- Form submits via AJAX, which is why the error reporting is so much betterer.
- Split list of CPT’s up into groups based on ability to use the Gutenberg editor.
- «Delete all the things!» button added. (Not all the things, just all the things this plugin created, but that’s wordy.)
1.2.1
- Corrected issue where option group was not registered.
1.2.2
- Error messages for invalid nonces.
- Cleaned up JS code.