Beskrivelse
Ser du etter en rask og enkel måte å legge til tilpassede knapper til WordPress visuell editor? Let ikke lenger. Med denne utvidelsen kan du neklet legge til dine egne tilpassede knapper til visuell redigering, og til tekstredigering. Du kan så legge HTML-kode til knappen, enten som en innpakning (før, etter) eller som en enkelt blokk. I tillegg kan du, fra utvidelsen selv, bestemme CSS slk at du kan vise effektene i knappen direkte i visuell redigering.
Utvidelsen kommer med et stort antall ikoner klare til bruk, men du jan også legge til dine egne.
Tilpassede knapper for Visuell Editor. Den perfekt utvidelsen for tilpasning av det klassiske visuelle redigeringsverktøyet, for å legge til spesielle egenskaper og forenkle oppdateringen av innhold for den urutinerte bruker.
Skjermskudd

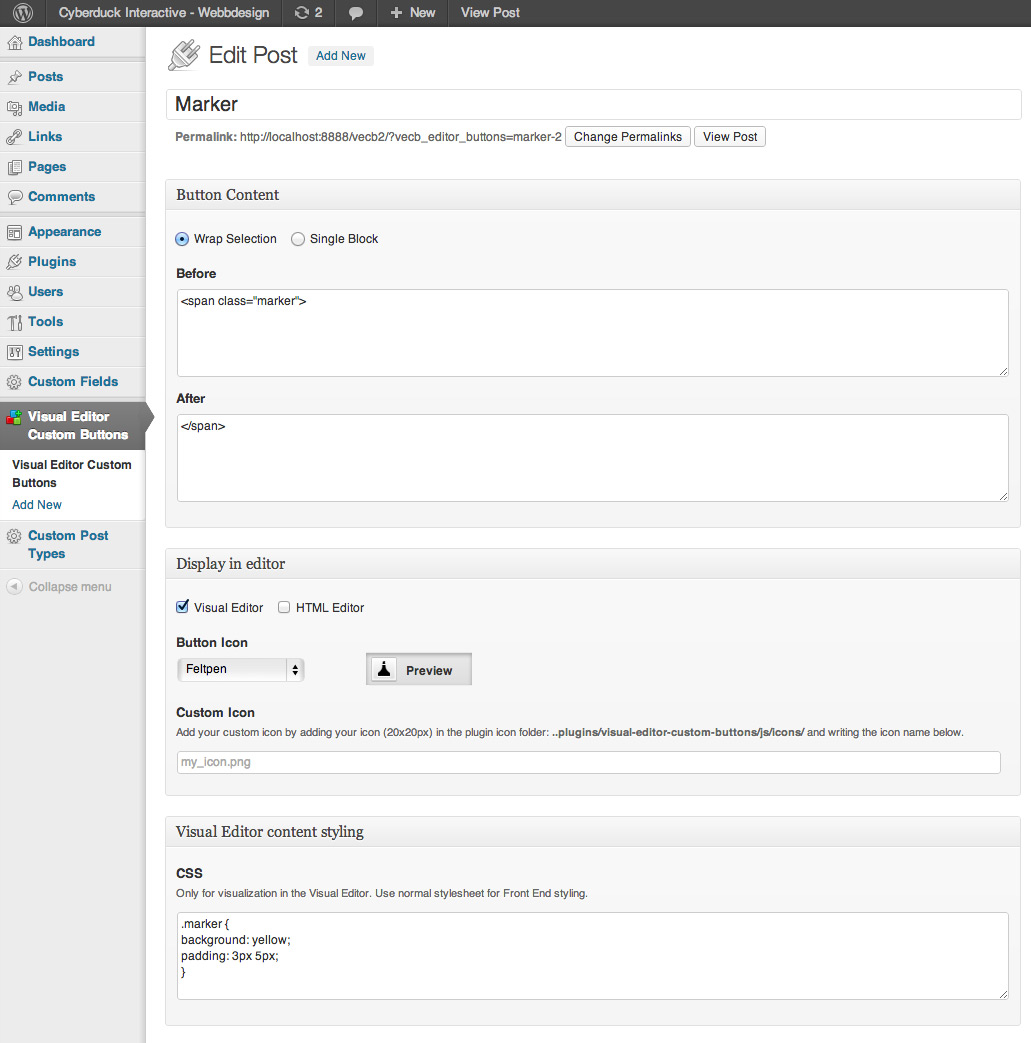
Example of a Simple Button function. A Felt Marker. Just add a simple span-tag with a class. Then add the CSS to the class. 
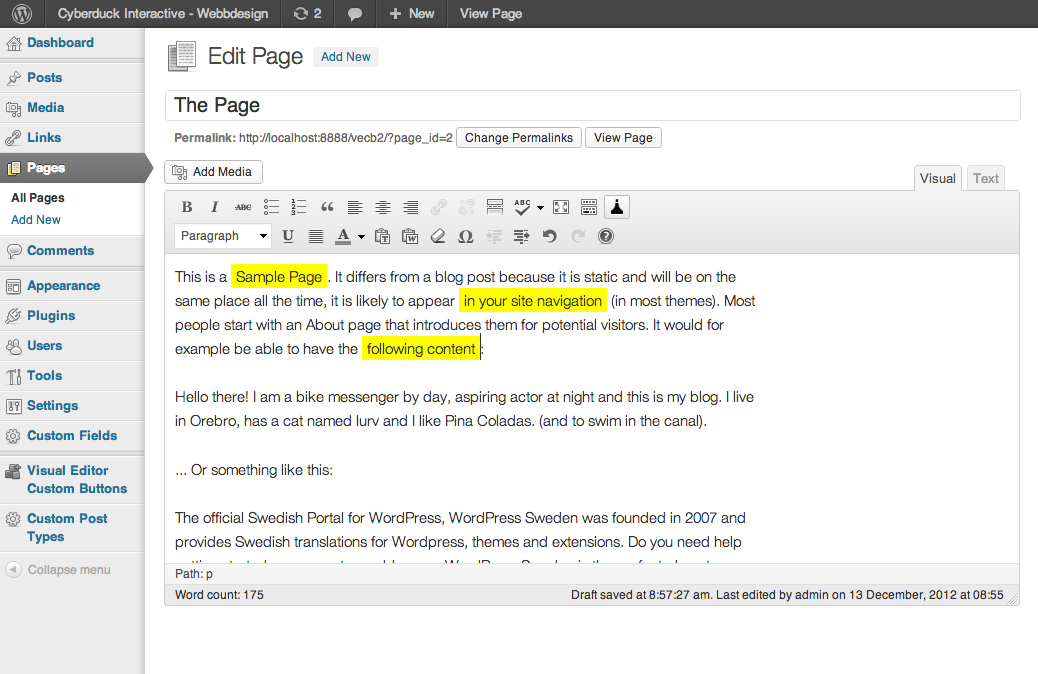
This is how the Felt Marker-button will work in the Visual Editor. To Get the same effect in Front End View, just add the same CSS to your normal CSS file. 
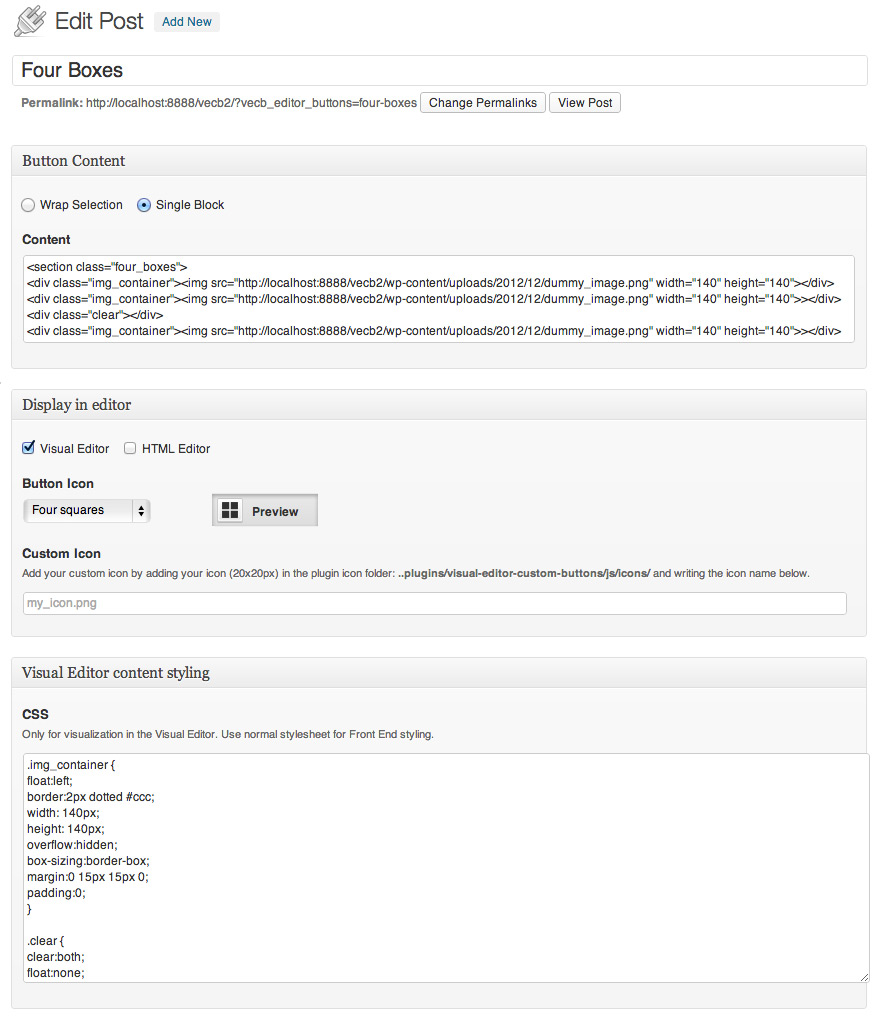
Another button example. Four Image Slots. Same here, Add the code and the CSS. 
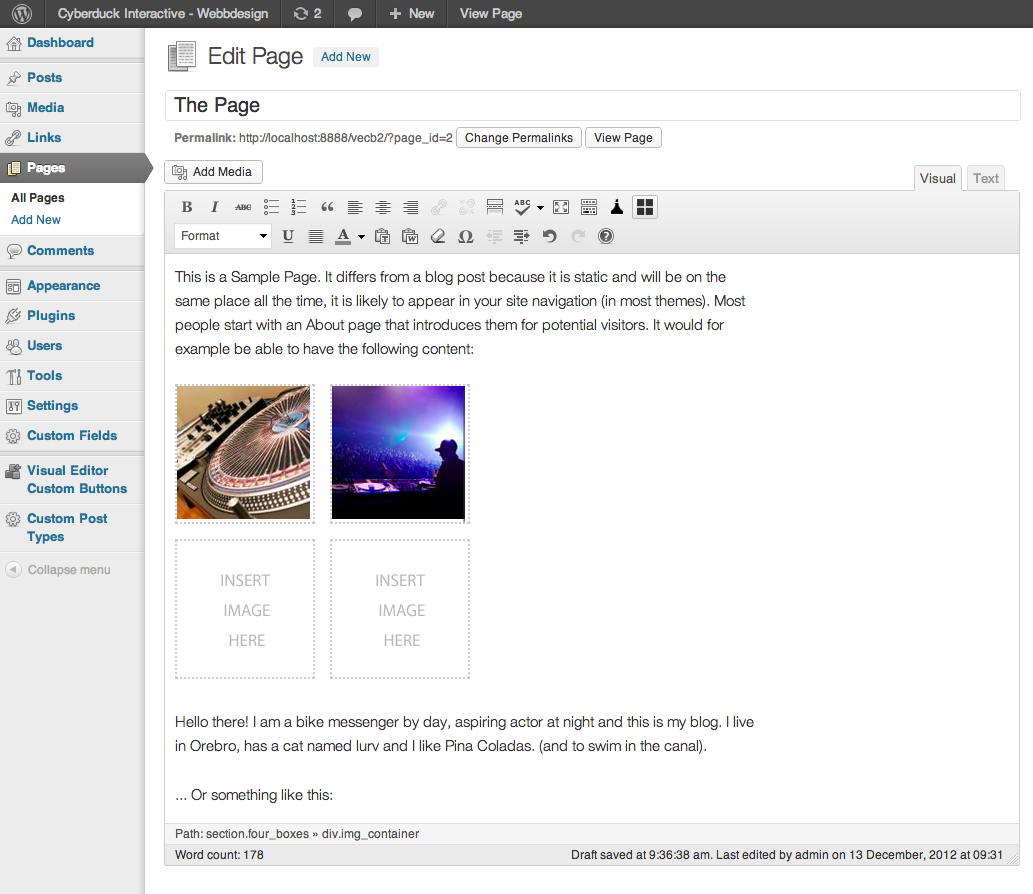
The effect of the button in the Visual Editor. The dottered lines is for making the template boxes more clearly. Since you can have different CSS for backend and fronted you can simply remove the dottered border in the actual FrontEnd display.
Installasjon
- Upload
plugin-name.phpto the/wp-content/plugins/directory - Aktiver utvidelsen fra ‘Utvidelser’-siden i WordPress admin
- Administer the buttons from the Admin Menu – «Visual Editor Custom Buttons».
FAQ
-
That you can do under ‘Settings’ in the plugins menu.
-
This strange behavior with disappearing code may come up when you have pasted content to the Visual Editor from a pdf or word file and after that tries to use the Button. When pasting content directly from a pdf, unwanted invisible content may follow the pasted content messing up the Button code when trying to add it. The solution is to copy the pdf content to a simple text-editor (like Notepad) before copying it to the Visual Editor. When doing so, you clean the content before putting it into the Visual Editor.
About the Button CSS not visible in the Visual Editor (you can´t se any effect of the button in the Visual Editor). Cleaning the Browsers Cache should do the trick.
Vurderinger
Bidragsytere og utviklere
“Tilpassede knapper for Visuell Editor” er programvare med åpen kildekode. Følgende personer har bidratt til denne utvidelsen.
Bidragsytere“Tilpassede knapper for Visuell Editor” har blitt oversatt til 2 språk. Takk til oversetterne for deres bidrag.
Oversett “Tilpassede knapper for Visuell Editor” til ditt språk.
Interessert i utvikling?
Bla gjennom koden, sjekk ut SVN-repositoriet, eller abonner på utviklingsloggen med RSS.
Endringslogg
1.6.0.3
- More bug fixed for php8
1.6.0.2
- Bug fixed for php8
1.6.0.1
- Bug fixed not able to load js-button-file
1.6
- Prepared for php8
- Prepared for Language translations
- Default Square Meter Icon Added
1.5.2.3
- count()-warning error fixed for php 7.x
- Two new icons added, SEO bold, SEO italic
1.5.2.2
- Php-error fixed. Thanks tim-reeves.
- Function conflict error fixed.
- Minor icon color change.
1.5.2.1
- New Preamble Icon added.
1.5.2
- Error: 8305 Uncaught ReferenceError: QTags is not defined error, is now fixed. Thanks luantt.
1.5.1
- removing option for non authorized user to add custom buttons from the top admin bar.
1.5
- Brand new Visual Icon Select menu! Now you can see the icon directly in the menu. No more need for the preview box.
- block—plus.png bug fix. Thanks vtxyzzy.
- Better hide/reveal solution for visual/text-editor-choices.
- All new hires versions of all button icons.
- Plenty of new Button icons.
1.4
- Now only the Administrator can administer buttons by default.
- Option to let other user roles administer buttons.
- Possibility to add hires (double sized) custom button icons.
- Plugin now works in a WordPress Network. Thanks cooms13.
1.3.2
- Visual adjustments for TinyMCE 4.0
1.3.1
- Visual adjustments for WordPress version 3.8 and higher.
- Two new default icons:
- Quote bubble
- Inline header
1.3
- Upgrading issues causing buttons to disappear when upgrading are now fixed.
- It is now possible to change on which row your custom buttons will appear.
1.2.1
- Bug that made it impossible to open add media pop-up and other issues is now fixed. Thanks Scanomat for the tip.
- Bug causing broken Button Icon when using Single Block and Custom Icon is now fixed.
1.2
- Custom Buttons are now uploaded in WordPress Upload Directory to prevent them from being deleted when upgrading the plugin.
- Custom Buttons are automatically added to the Button Icon Dropdown menu when uploaded. No need to specify the name of the icon. All added icons are available through the drop down menu.
- Seven new default icons.
- Width
- Høyde
- Bordered
- Framed
- Tab Space
- Single line
- Double line
- Minor Graphic and text changes
1.0
- Fixed bug that killed tags and post thumbnails in posts and pages. Thanks kevincrank and marcus.fridholm for your input.
- Post-type labels corrected.
0.9.2.1
- Fixed upgrading issue.
0.9.2
- Fixed Resize Handles to only scale vertically
- Fixed Bug that automatically added css to Front End.
0.91
- Added Resize Handle to the Single Block Textarea