Beskrivelse
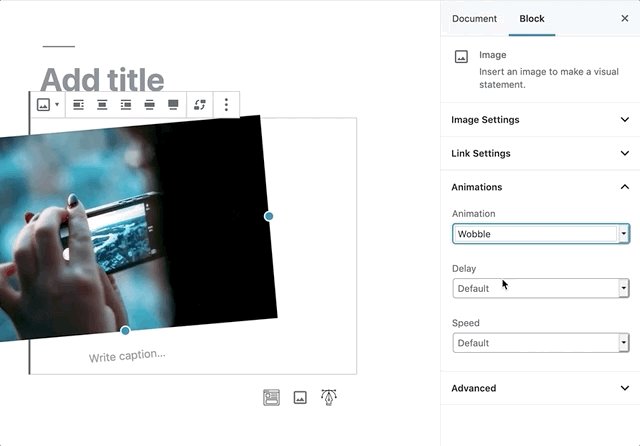
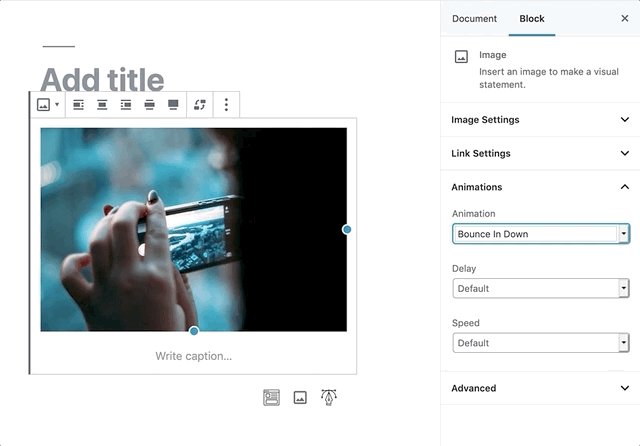
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
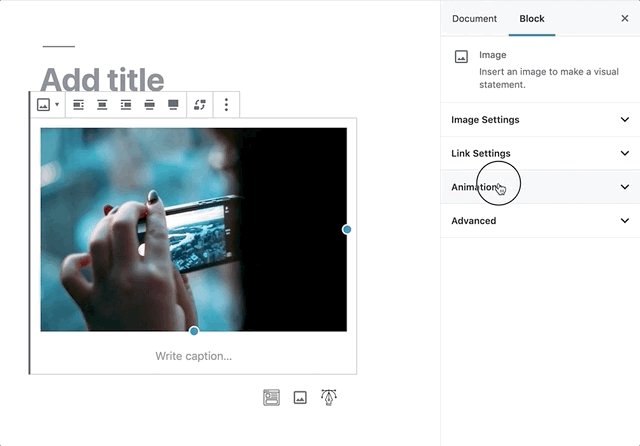
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
Vurderinger
Bidragsytere og utviklere
“Blocks Animation: CSS Animations for Gutenberg Blocks” er programvare med åpen kildekode. Følgende personer har bidratt til denne utvidelsen.
Bidragsytere“Blocks Animation: CSS Animations for Gutenberg Blocks” har blitt oversatt til 5 språk. Takk til oversetterne for deres bidrag.
Oversett “Blocks Animation: CSS Animations for Gutenberg Blocks” til ditt språk.
Interessert i utvikling?
Bla gjennom koden, sjekk ut SVN-repositoriet, eller abonner på utviklingsloggen med RSS.
Endringslogg
You can check the changelog here.