Beskrivelse
CoBlocks er den mest innovative samlingen av WordPress-blokker til sidebygging i det nye Gutenberg WordPress blokkredigeringsverktøyet.
Med ytterligere blokker og og ekte rad- og kolonnebygging gir CoBlocks deg en en sann sidebyggeropplevelse for Gutenberg.
CoBlocks er kraftig, men lettvekts: Den legger funksjonalitet til redigeringsverktøyet i WordPress uten oppblåsing. Dette er utvidelsen du har ventet på, og den vil få deg til å tenke nytt om hva WordPress er i stand til.
Lag nydelige nettsider med Gutenberg og Coblocks
CoBlocks er den siste sidebyggeren du noen gang vil trenge: Du får en vinnende blanding av ytterligere WordPress-blokker, og sidebyggerfunksjonalitet, Med CoBlocks har du alt du trenger for å lage nydelige nettsider i den nye blokkredigeringen.
- Trekkspillblokk
- Varselblokk
- Forfatterprofil-blokk
- Blokk for karusell-galleri
- Klikk for å tvitre-blokk
- Blokk for gallerikolleksjon
- Counter Block (New!)
- Dynamisk skilleblokk
- Events Block
- FAQ Block
- Blokk for funksjoner
- Mat og drikke-blokk
- Skjema-blokk
- Gif-blokk
- Blokk for Github gist
- Banner-blokk
- Fremhevelsesblokk
- Ikon-blokk
- Blokk for logoer og merker
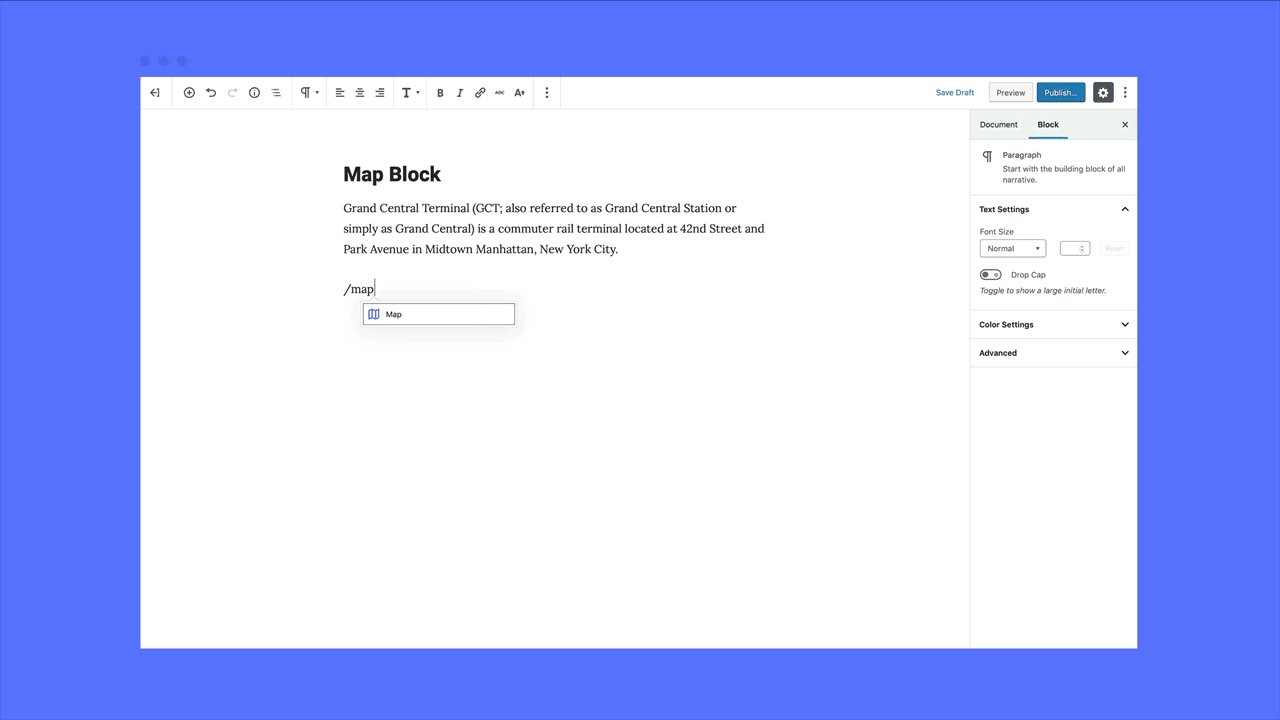
- Kartblokk
- Murverksgalleri-blokk
- Blokk for media-kort
- Forskjøvet galleriblokk
- Bordbestillingsblokk for OpenTable
- Innleggskarusellblokk
- Innleggsblokk
- Prisliste-blokk
- Rad/kolonneblokk som kan endre størrelse
- Tjenester-blokk
- Formskille-blokk
- Sosiale profiler-blokk
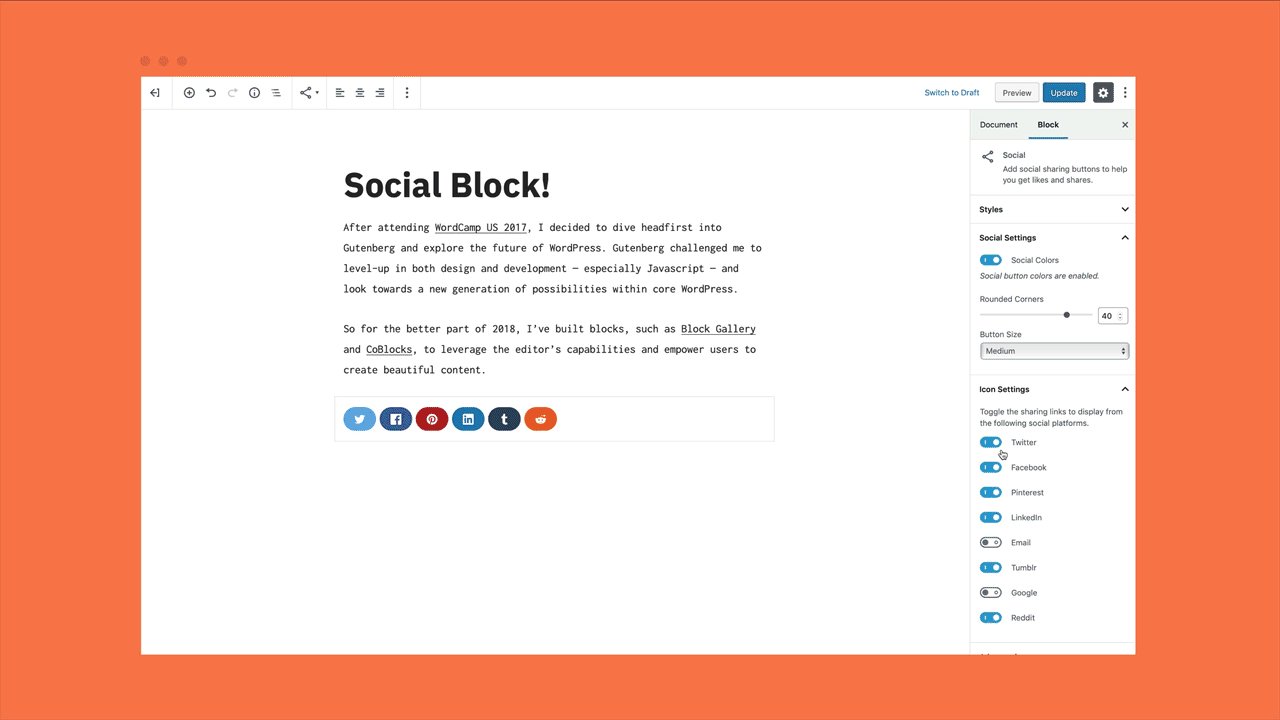
- Sosial delingsblokk
- Stablet galleriblokk
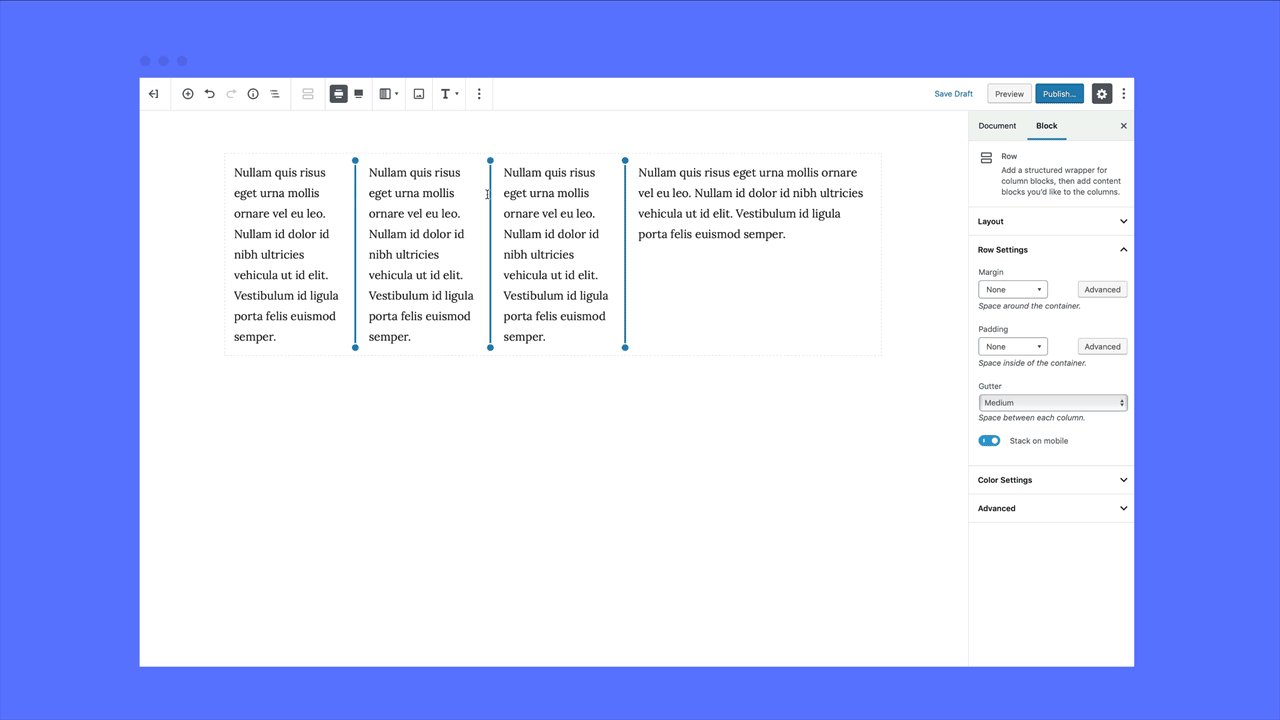
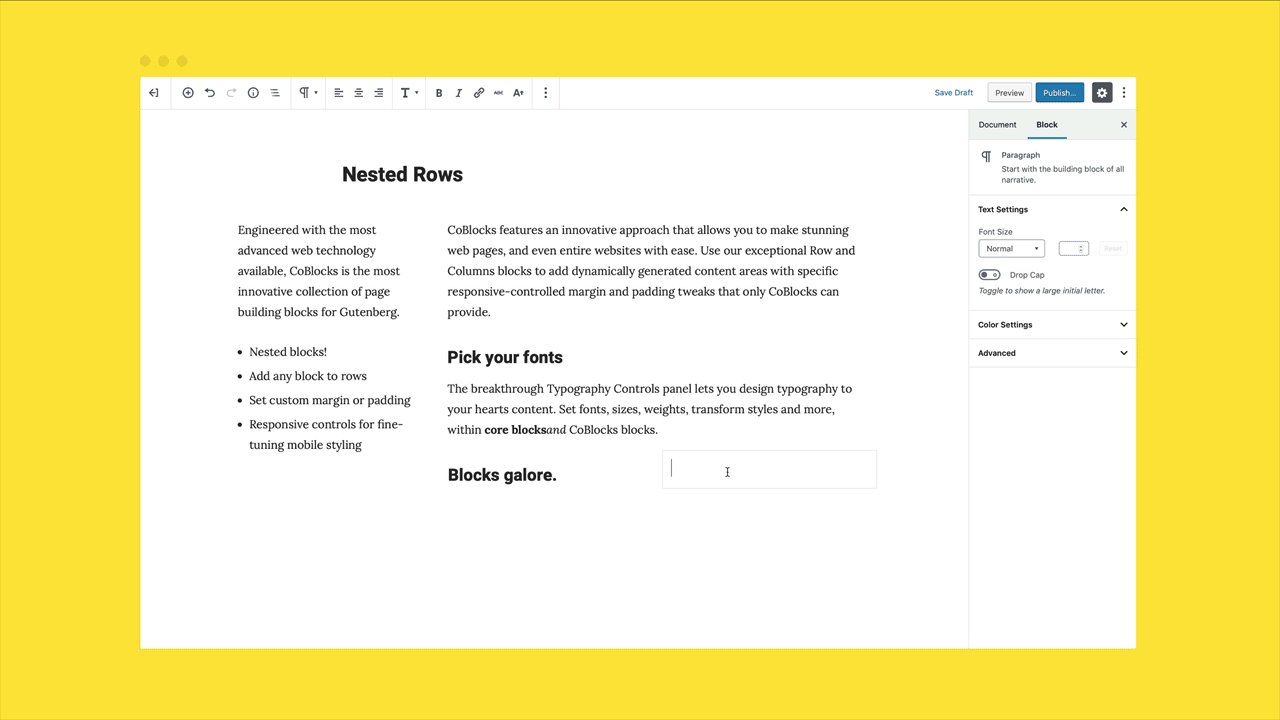
Banebrytende sidebyggingssystem
CoBlocks kommer med et innovativt blokksystem som lar deg lage slående nettsider, og tilmed hele nettsteder, med det ny redigeringsverktøyet i WordPress.
Du får de eksta blokkene du trenger og det oppsetts- og den utformingsfunksjonaliteten for en sann sidebyggeropplevelse,
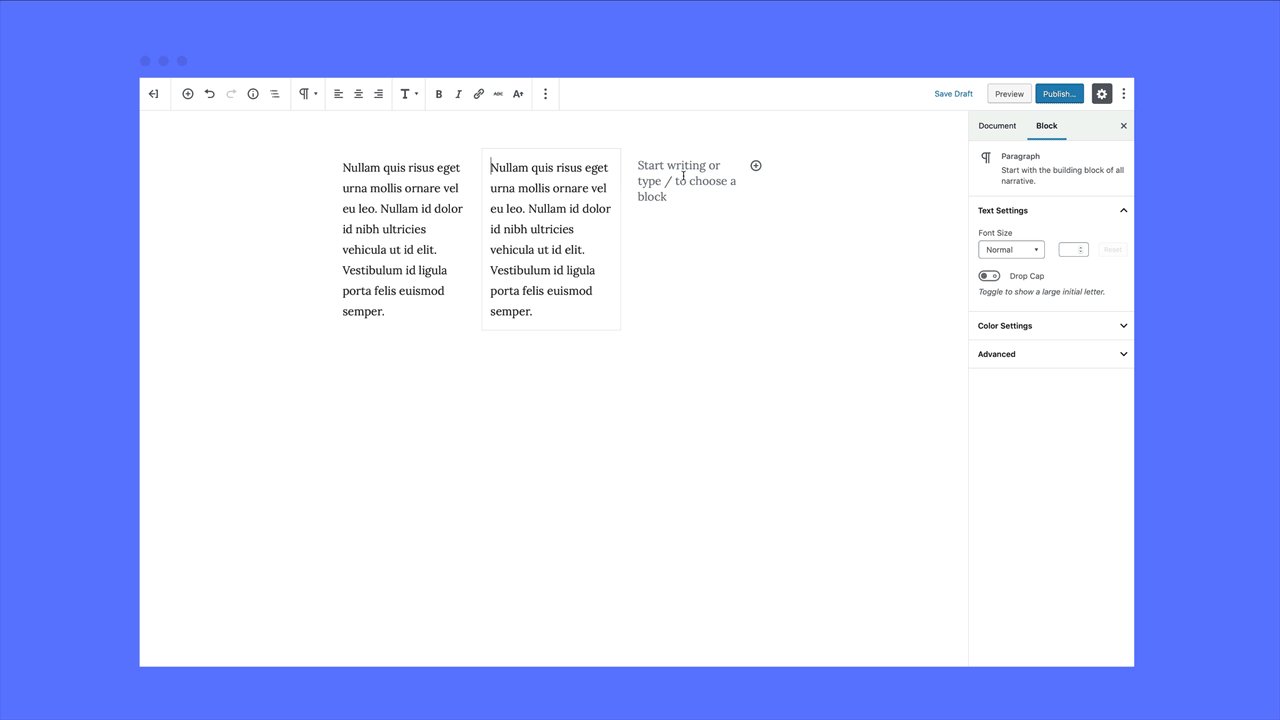
Bruk de eksepsjonelle rad- and kolonneblokkene for å legge til dynamisk genererte innholdsområder med spesifikke responsive avstands- og polstringsinnstillingene som bare CoBlocks leverer.
Style disse med innovative nye blokker som formdeler, som lar deg dele opp ditt innhold med nydelige skiller.
Hver av de WordPress-blokkene innenfor CoBlocks har blitt nøyaktig finjustert for å tilby en velkjent, likevel kraftig, tilpasningsopplevelse. Skreddersy hver bokk eter din smak med bruk av tilpassede kontroller og innstillinger. Endre skrifter, bestem avstand og polstring, veg farger og mer.
Tilpassede typografi-kontroller
The breakthrough Typography Control Panel within CoBlocks lets you design web pages with alluring typographic elements. Set fonts, sizes, weights, transformations and more, in our CoBlocks blocks, and in core WordPress blocks.
Gratis Companion-tema
CoBlocks er bygget å vise frem det beste av Gutenberg, men det krever et Gutenberg-først-tema for å åpne opp sitt fulle potensiale. Vi skape også det gratis temaet Go i temakatalogen til WordPress, som den perfekte følgesvenn for CoBlocks.
Å gå bortenfor Gutenberg-blokker
Visjonen for CoBlocks er å skape et knippe Gutenberg-blokker for å hjelpe folk med enkelt å lage nydelige nettsteder. Disse nyeste utgivelsene av CoBlocks er det ultimate uttrykket for den visjonen.
Bygget med utviklere for øyet
Extensible, adaptable, and open source — CoBlocks is created with theme and plugin developers in mind. If you’re interested to jump in the project, there are opportunities for developers at all levels to get involved. Contribute to CoBlocks on GitHub and join the party. 🎉
Register Custom Block Patterns
Create your own Block Pattern (Appearance > Block Patterns). Seelect the top-most block, Block Toolbar Options, Add Design Pattern to register your Block Pattern and specify which category to assign it to.
Skjermskudd
Blokker
Denne utvidelsen gir 54 blokker.
- Form Add a contact form to your page.
- Page Builder Gutenberg Blocks – CoBlocks
- Collage Assemble images into a beautiful collage gallery.
- Hero An introductory area of a page accompanied by a small amount of text and a call to action.
- FAQ Add a list of questions and answers.
- Pricing Table Add pricing tables to help visitors compare products and plans.
- Logos Add logos, badges, or certifications to build credibility.
- Carousel Display multiple images in a beautiful carousel gallery.
- Media Card Add an image or video with an offset card side-by-side.
- Posts Display posts or an RSS feed as stacked or horizontal cards.
- Services Add up to four columns of services to display.
- OpenTable Embed an OpenTable Reservations Widget.
- Testimonials Utilize the CoBlocks Testimonials block to display customer feedbacks.
- Shape Divider Add a shape divider to visually distinguish page sections.
- Offset Display images in an offset brick pattern gallery.
- Icon Add a stylized graphic symbol to communicate something more.
- Click to Tweet Add a quote for readers to tweet via Twitter.
- Events Add a list of events or display events from a public calendar.
- Author
- Post Carousel (CoBlocks) Display posts or an external blog feed as a carousel.
- Row Add a structured wrapper for column blocks, then add content blocks you’d like to the columns.
- Social Profiles Grow your audience with links to social media profiles.
- Highlight Draw attention and emphasize important narrative.
- Gist Embed a GitHub Gist.
- Map Add an address or location to drop a pin on a Google map.
- Gif Pick a gif, any gif.
- Dynamic Separator Add a resizable spacer between other blocks.
- Stacked Display multiple images in a single column stacked gallery.
- Features Add up to four columns of small notes for your product or service.
- Counter Utilize the CoBlocks Counter block to highlight your company statistics and milestones.
- Food & Drink Display a menu or price list.
- Alert
- Accordion Organize content within collapsable accordion items.
- Share Add social sharing links to help you get likes and shares.
- Website A text field for collecting a URL.
- Textarea A text box for longer responses.
- Checkbox A checkbox field with multiple options where multiple choices can be made.
- Submit A button for submitting form data.
- Phone A text field for collecting a phone number.
- Email A field for collecting a validated email address.
- Select A dropdown field with multiple options where only one choice can be made.
- Name A text field for collecting the first and last names.
- Radio A field with multiple options where only one choice can be made.
- Date A field for requesting date selections with a date picker.
- Hidden A hidden text field for collecting additional data.
- Text A text box for custom responses.
- FAQ Item A question/answer within the FAQ block.
- Pricing Table Item A pricing table to help visitors compare products and plans.
- Service A single service item within a services block.
- Event Item An event within the events block.
- Column An immediate child of a row.
- Feature A singular child column within a parent features block.
- Food Item A food and drink item within the Food & Drinks block.
- Accordion Item Add collapsable accordion items to accordions.
Installasjon
- Upload the
coblocksfolder to your/wp-content/plugins/directory or alternatively upload the coblocks.zip file via the plugin page of WordPress by clicking ‘Add New’ and selecting the zip from your computer. - Installer og aktiver utvidelsen CoBlocks.
- Aktiver utvidelsen Coblocks-utvidelsen via menypunktet ‘Utvidelser’ i WordPress;
- Bruk CoBlock-blokker p din neste side eller i neste innlegg.
FAQ
-
Er CoBlocks gratis?
-
Ja! CoBlocks er 100% gratis og vil alltid være det.
-
Hvordan starter jeg å bruke Gutenberg?
-
For å få den fulle opplevelsen av neste generasjon WordPress blokkredigeringhjelper det å ha en skikkelig Gutenberg-optimalisert tema som dette eller installere WordPress 5.0 eller nyere.
-
Hvordan bruker jeg min første CoBlocks Gutenberg-blokk?
-
CoBlocks adds its Gutenberg blocks to the new WordPress editor, so you can use them exactly how you would any other WordPress blocks. Once the plugin is installed, create or edit a WordPress page or post, add a new block using the plus icon, and you’ll find all of CoBlocks’ WordPress blocks available.
-
How do I create a custom Block Pattern?
-
CoBlocks enables you to create your own Block Patterns.
1. Select all blocks that belong together for your pattern
2. Under the kebab (3 dots) menu, select Add Design Pattern
3. Name your block and select a category
4. Save Pattern -
Hvilke WordPres-tema virker med CoBlocks?
-
Et ordentlig utviklet WprdPresss-tema vil fungere med CoBlocks, men hvis du ser etter et usedvanlig godt gratis tema, prøv ut Go.
Developers can also apply minor style touch-ups to their themes if necessary. If you’re a developer and you need help, don’t hesitate to reach out.
-
What version of WordPress does CoBlocks work on?
-
CoBlocks is designed to support the last two major versions of WordPress that are currently released. If you’re using one of these versions, you’re all set to enjoy everything CoBlocks has to offer!
Vurderinger
Bidragsytere og utviklere
“Sidebygger Gutenberg-blokker – CoBlocks” er programvare med åpen kildekode. Følgende personer har bidratt til denne utvidelsen.
Bidragsytere“Sidebygger Gutenberg-blokker – CoBlocks” har blitt oversatt til 30 språk. Takk til oversetterne for deres bidrag.
Oversett “Sidebygger Gutenberg-blokker – CoBlocks” til ditt språk.
Interessert i utvikling?
Bla gjennom koden, sjekk ut SVN-repositoriet, eller abonner på utviklingsloggen med RSS.
Endringslogg
3.1.8 / 2024-04-02
Enhancements
Bug fix
- Fix bug around CoBlocks patterns #2599
Misc
3.1.7 / 2024-03-11
Bug Fix
- Security issue patched #2594
3.1.6 / 2024-02-28
Enhancements
- Introduce a blueprint for WordPress preview #2580
Bug fix
- Load extension styles for core blocks #2591
- Fix Lightbox for all CoBlocks galleries #2589
- Fix Lightbox with A3 Lazy Loading plugin #2588
Misc
- Encode URI component in Typography settings #2584
3.1.5 / 2023-11-06
Enhancements
- Compatibility changes for WP 6.4 #2568
Bug fix
- Fix performance around superfluous data-store selectors #2575
- Fix missing animation scripts in some cases #2576
- Fix php warning occurring in some cases #2572
3.1.4 / 2023-09-07
- Fix missing registered scripts #2566
3.1.3 / 2023-08-28
Bug fix
Misc
- Set supported version to 6.1 #2564
3.1.2 / 2023-08-10
Bug fix
- Resolve Shape Divider bug #2553
- Resolve Form Label warnings #2555
- Resolve Form Array condition #2557
- Fix Form name content order #2558
3.1.1 / 2023-08-09
Bug fix
- Correct
Requires at leastvalue to 6.2 #2552
3.1.0 / 2023-08-08
Enhancements
- Register all blocks in PHP #2521
Bug fix
- Fix captions RichText controls across all galleries #2545
- Fix form block test automation with WP 6.3 #2546
- Fix form block saving with WP 6.3 #2543
- Fix blocks for WP 6.3 compatibility #2538
- Fix PHP Unit tests & update to WP-ENV 8.1.1 #2544
3.0.4 / 2023-06-22
Bug fix
- Validate Site Design nonce and capabilities #2535
Misc