Beskrivelse
CodePen is an online code editor for front-end development. You build things (we call them Pens) with HTML, CSS, and JavaScript, and the languages and libraries that go along with those. Any Pen can be embedded on another site, making them useful for blog posts, documentation, forums, etc.
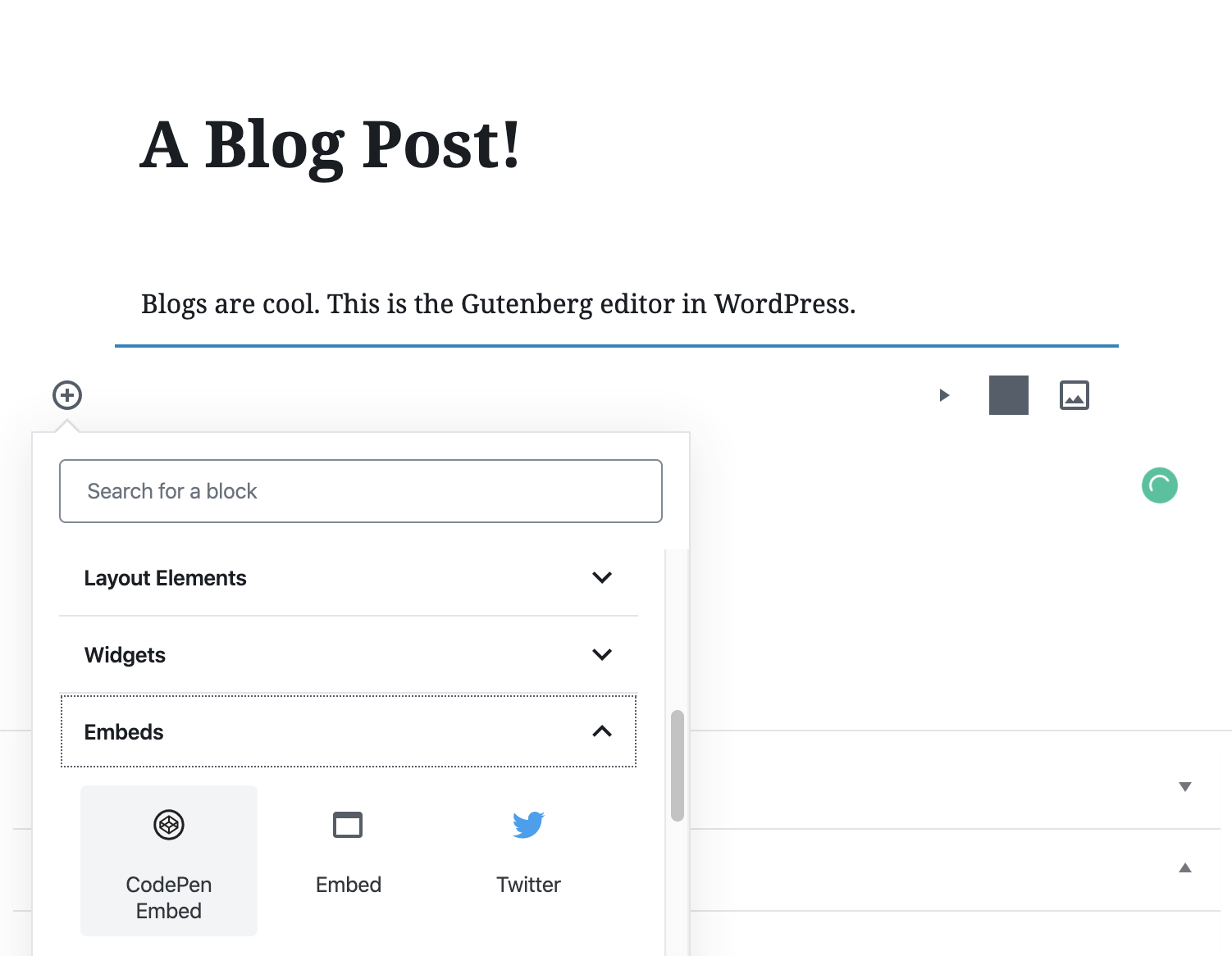
This Gutenberg block makes it easy to embed them. While oEmbed (just paste in a Pen URL!) also works for CodePen embeds in Gutenberg, this plugin allows for much more control, like setting the the height, theme, and default tabs.
Blokker
Denne utvidelsen gir 2 blokker.
- CodePen Embed
- CodePen Embed Block
Installasjon
Install from the WordPress Plugin Directory.
FAQ
-
Why is this useful?
-
It’s helpful for embedding Pens you build (or others have built) on CodePen on your own WordPress site.
Vurderinger
Bidragsytere og utviklere
“CodePen Embed Block” er programvare med åpen kildekode. Følgende personer har bidratt til denne utvidelsen.
Bidragsytere“CodePen Embed Block” har blitt oversatt til 1 språk. Takk til oversetterne for deres bidrag.
Oversett “CodePen Embed Block” til ditt språk.
Interessert i utvikling?
Bla gjennom koden, sjekk ut SVN-repositoriet, eller abonner på utviklingsloggen med RSS.
Endringslogg
1.0
- Initial release
1.0.2
- Added editable option
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID