Beskrivelse
Få fart på WordPress-nettstedet ditt ved å optimalisere sideytelsen med Jetpack Forsterk. Aktiver enkelt ettklikks optimaliseringer for å forbedre dine «Core Web Vitals».
Visste du at et raskere nettsted:
- Rangerer høyere på Gooogle.
- Improves bounce rate (people stay on your site for longer).
- Increases your conversion rate.
Foredre ytelsen på nettstedet ditt og få fart på nettstedet ditt med ettklikks optimaliseringer som superlader ytelsen og forbedrer «Core Wb Vitals»-poengsummene for bedre søkemotorplasseringer.
Improving Core Web Vitals helps you rank higher on Google. A faster website also improves your SEO, helps you reduce your bounce rate and increase your ecommerce conversion rate.
- Largest Contentful Paint (LCP): Measures loading performance. Improve your LCP and improve your website loading speed.
- First Input Delay (FID): Measures interactivity. To improve user experience pages should have a low FID.
- Cumulative Layout Shift (CLS): Measures visual stability. Lowering your CLS helps improve your user experience.
Ytelsesmoduler
Optimize your website with the same techniques used on the world’s most successful websites.
Each technique that is used to increase website performance is packaged up as a module that you can activate and try out.
Currently, the plugin has 6 performance modules available:
-
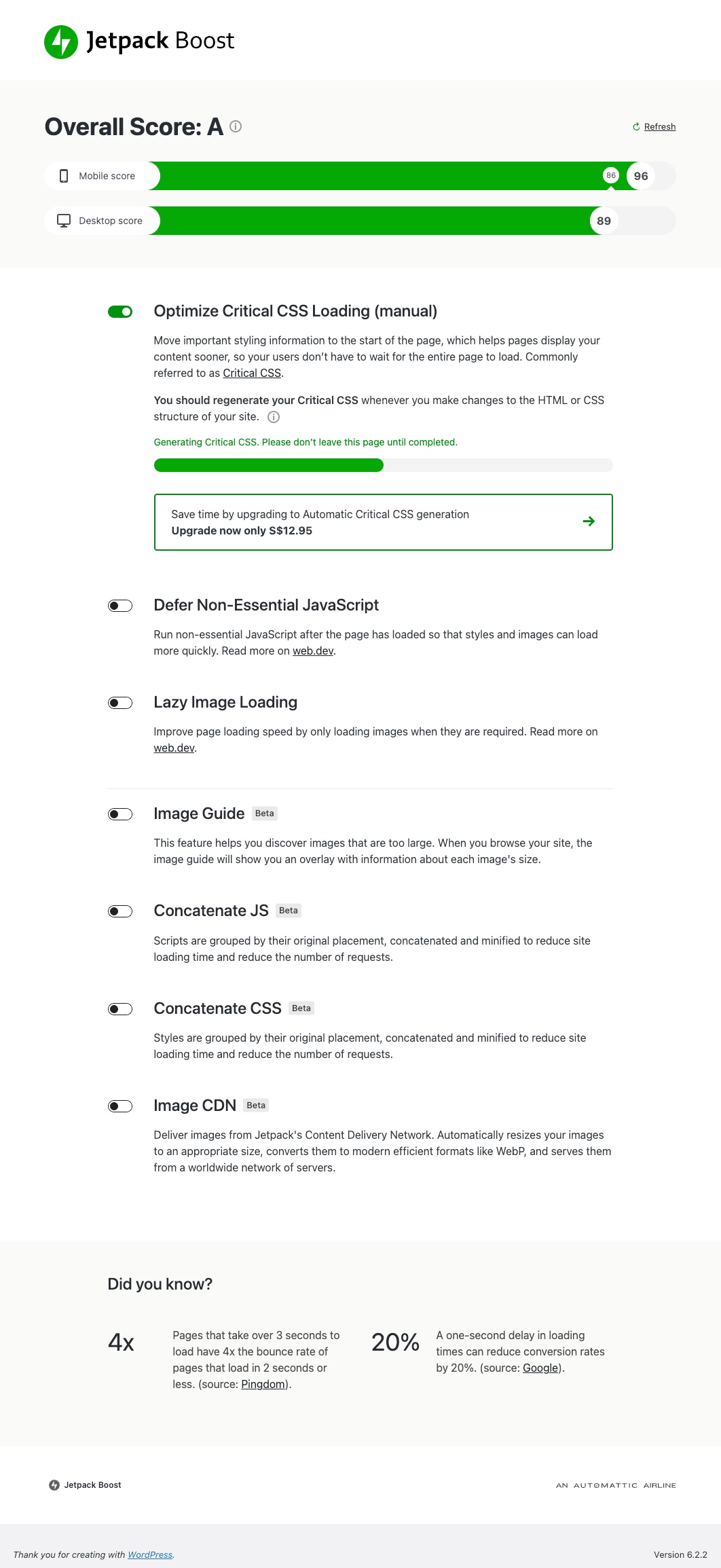
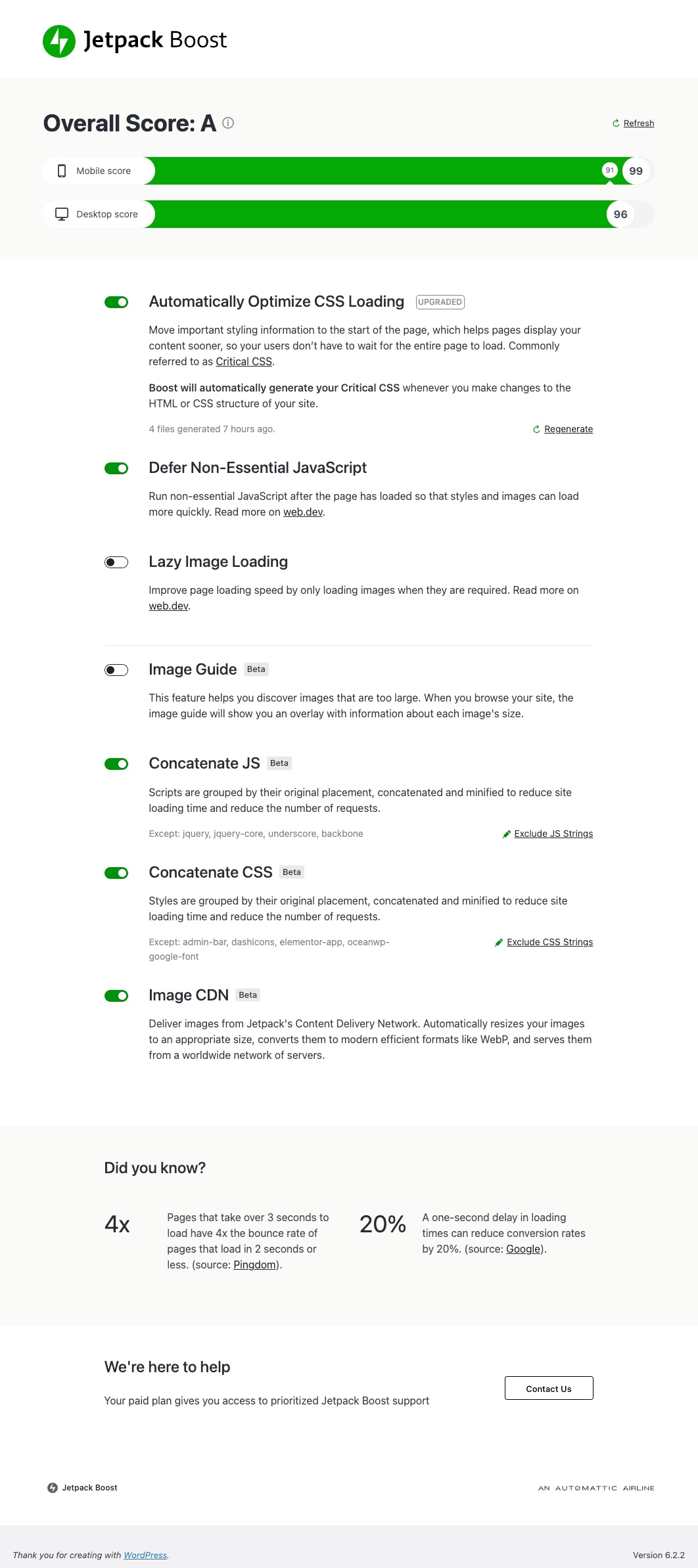
Optimize CSS Loading generates Critical CSS for your homepage, posts and pages. This can allow your content to show up on the screen much faster, particularly for viewers using mobile devices.
Read more about critical CSS generation at web.dev
-
Page Cache speeds up your site by saving pages as static files. These files are quickly served to visitors, reducing load times and enhancing user experience.
-
Defer Non-Essential Javascript moves some tasks to after the page loads, so that important visual information can be seen sooner and your website loads quicker.
Read more about deferring javascript at web.dev
-
Image Guide is a must-have feature for anyone who wants to optimize the images on their website. With this guide, you can ensure that the images on your site are the right size and dimensions, which is critical for improving user experience, page speed, and site ranking. Following the tips and best practices outlined in the guide, you can reduce image file sizes and speed up your site. Check out our support page to learn more about this feature and how it can help you achieve a faster and smoother website experience for your users.
-
Image CDN allows your site to serve automatically-resized images in modern web formats directly from Jetpack’s worldwide Content Delivery Network.
Les mer om bilde-CDNer på web.dev
-
Concatenate and Minify CSS and JS combines and shrinks your JavaScript and CSS resources to reduce the number and size of requests to your server, ensuring your content loads faster.
Read more about minifying files at web.dev
Don’t want to have to manually generate your critical CSS each time you update your site? Let us do the heavy lifting for you with automated critical CSS – each time you update your site we will automatically regenerate your critical CSS and update your performance scores. Upgrading also gives you dedicated email support access.
Med 💚 av Jetpack
Dette er bare begynnelsen!
We are working hard to bring more features and improvements to Jetpack Boost. Let us know your thoughts and ideas!
We’d also like to give a special THANK YOU to the XWP team who provided help with initial research and scoping of the plugin and were engaged with our team throughout the project.
Installasjon
- Install Jetpack Boost via the plugin directory, and activate it.
- Activate Jetpack Connection
- Turn on performance modules one by one and observe how the performance score changes
FAQ
-
What does Jetpack Boost do to help speed up my WordPress site?
-
Jetpack Boost makes small changes to the way that data is sent from your WordPress site to your users’ browser, to enable the browser to display your site faster.
Jetpack Boost includes a growing number of separate features which can be turned on individually to improve your site’s performance. These include:
- Optimize CSS Loading: This feature determines the most important CSS that your site needs to display your site’s initial content as quickly as possible, and embeds it directly into your site header.
- Page Cache: This feature stores your website’s pages as static HTML files, bypassing the need for dynamic generation. This means visitors receive pages faster, reducing wait times and improving overall site performance.
- Defer Non-Essential JavaScript: This feature forces all of the JavaScript which is not deemed essential to displaying your site to load after your site’s main content has been loaded.
- Image CDN: This feature automatically resizes images to a more appropriate size for your visitors’ screens, converts them to modern image formats, and serves them from Jetpack’s worldwide network of servers.
- Concatenate JS: This feature reduces the size of your JavaScript resources, and automatically combines them into fewer files, allowing your site to load faster with fewer requests.
- Concatenate CSS: As with concatenating JavaScript, this feature shrinks your CSS files and allows them to load with fewer requests.
-
What speed improvements can I expect when using Jetpack Boost?
-
Website Performance is complicated and can be affected by a number of factors. As a result, it is difficult to accurately predict how much impact it will have on each site.
Generally, the lower your speed score is to begin with, the more Jetpack Boost may impact your performance. We have seen user reports of up to 25 Speed Score points improvement simply by installing and using Jetpack Boost.
However, as performance can be impacted by so many factors, it is also possible for Jetpack Boost to have a small negative performance impact in some rare cases.
We recommend that you install Jetpack Boost, and try it for yourself. It includes a tool for measuring your Speed Score, to check what impact it has on your site.
-
Can I also defer non-essential CSS with Jetpack Boost?
-
Jetpack Boost automatically defers non-essential CSS if its “Optimize CSS Loading” feature is enabled.
The “Optimize CSS Loading” feature identifies the most important CSS rules your site needs to display your pages as quickly as possible (commonly called “Critical CSS”), and defers all other CSS rules from loading until your main content has loaded.
-
What are Web Vitals?
-
Web Vitals are the measurements that Google uses to better understand the user experience on a website. By improving Web Vitals scores you’re also improving the user experience on your site.
You can read more about Web Vitals on web.dev
-
How does Jetpack Boost plugin improve Core Web Vitals?
-
Each Core Web Vital relates to an aspect of how quickly your site can load and appear on new visitors’ screens.
Jetpack Boost makes small changes to the way that data is sent from your WordPress site to your users’ browsers, to enable your content to load faster. As a result, it can improve your Core Web Vitals scores.
For example, our “Optimize CSS Loading” feature ensures the most important CSS rules are sent to users’ browsers as early as possible, improving both First Contentful Paint (FCP) and Cumulative Layout Shift (CLS) scores.
-
Does this plugin require Jetpack?
-
Jetpack Boost is a part of the Jetpack brand, but it doesn’t require Jetpack plugin to run. This is a separate plugin from Jetpack and it will always remain that way.
-
Will this plugin be able to improve performance on any website?
-
This plugin includes a range of performance improvements, which can help almost any WordPress site perform better.
However, if your site is already extremely well optimized, Jetpack Boost may not have much room to improve it.
Jetpack Boost includes a tool for measuring your site’s Speed Score – we encourage users to try it out and see what impact it can have for them.
-
How do I know if it’s working?
-
Every site is different and so performance benefits for each module may vary from site to site. That’s why we recommend that you measure the performance improvements on your site by enabling the performance modules one by one. There are many tools out there that you can use for free to measure performance improvements:
Google PageSpeed measurements are built-in the Jetpack Boost dashboard.
-
Is Speed Optimization with Jetpack Boost safe?
-
Yes, it’s safe to try Jetpack Boost on any WordPress site.
Jetpack Boost does not alter your site’s content, it only modifies the way the content is sent to the user’s browser to allow it to display faster.
As a result, all of Jetpack Boost’s features can safely be turned off in the event of an incompatibility with your other plugins.
-
How does Jetpack Boost compare with other speed optimization plugins?
-
Speed Optimization plugins for WordPress can be complicated and opaque for users. They often offer columns of checkboxes with little explanation, and don’t include tools to measure the impact of each change or choice users make.
Jetpack Boost aims to be as easy to use as possible, and includes a Speed Score indicator to help users immediately measure the impact of their choices.
-
Does it work with static page cache?
-
Absolutely! If you have plugins like WP Super Cache or W3 Total Cache installed – Jetpack Boost is only going to help increase the performance benefits! Keep in mind that you need to wait for the cache to clear for Jetpack Boost improvements to show up.
-
Can Jetpack Boost make my website load faster if I have a large database?
-
Jetpack Boost does not include any optimizations that target large databases at this time. However, watch this space – we are always looking for new ways to help our users perform better.
-
Does Jetpack Boost help with image optimization?
-
Jetpack Boost’s Image CDN feature automatically converts your images to more modern web formats, resulting in smaller image file sizes without a loss in quality.
-
Is Jetpack Boost compatible with other caching and speed optimization plugins?
-
With few exceptions, Jetpack Boost has no problems running alongside most caching and speed optimization plugins. As a guideline, we don’t recommend enabling the same feature in multiple optimization plugins.
For example, if two plugins attempt to defer your non-essential JavaScripts, then they may end up conflicting with each other and cause display problems on your site.
If you run into compatibility issues, please do let us know. You can drop us a line on the Jetpack Boost Support Forums at any time.
Vurderinger
Bidragsytere og utviklere
“Jetpack Forsterk – Nettstedshastighet, ytelse og kritisk CSS” er programvare med åpen kildekode. Følgende personer har bidratt til denne utvidelsen.
Bidragsytere“Jetpack Forsterk – Nettstedshastighet, ytelse og kritisk CSS” har blitt oversatt til 27 språk. Takk til oversetterne for deres bidrag.
Oversett “Jetpack Forsterk – Nettstedshastighet, ytelse og kritisk CSS” til ditt språk.
Interessert i utvikling?
Bla gjennom koden, sjekk ut SVN-repositoriet, eller abonner på utviklingsloggen med RSS.
Endringslogg
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.